 Le sezioni come queste sono opzionali.
Esse contengono alcune spiegazioni supplementari del codice HTML e CSS dell'esempio.
Il segnale di
“pericolo” all'inizio indica che questo materiale è più avanzato del resto del testo.
Le sezioni come queste sono opzionali.
Esse contengono alcune spiegazioni supplementari del codice HTML e CSS dell'esempio.
Il segnale di
“pericolo” all'inizio indica che questo materiale è più avanzato del resto del testo.
Questo breve tutorial è per coloro che vogliono cominciare ad usare i CSS e non hanno mai scritto un foglio di stile CSS.
Questo documento non illustra a fondo i CSS. Mostra solo come creare un file HTML, un file CSS e come farli lavorare insieme. In seguito è possibile leggere altri tutorial per aggiungere ulteriori caratteristiche ai file HTML e CSS. Oppure si può cominciare ad usare un editor HTML o CSS specifico che può aiutare a sviluppare siti Web complessi.
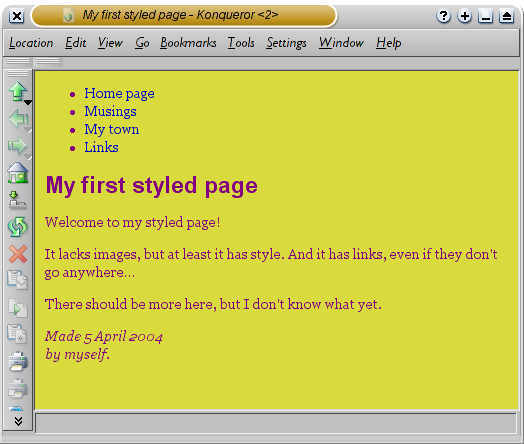
Alla fine del tutorial, questo sarà il risultato finale:
La pagina HTML finale, con colori e layout, tutto realizzato con i CSS.
Da notare che non è richiesto che sia bello... ☺
 Le sezioni come queste sono opzionali.
Esse contengono alcune spiegazioni supplementari del codice HTML e CSS dell'esempio.
Il segnale di
“pericolo” all'inizio indica che questo materiale è più avanzato del resto del testo.
Le sezioni come queste sono opzionali.
Esse contengono alcune spiegazioni supplementari del codice HTML e CSS dell'esempio.
Il segnale di
“pericolo” all'inizio indica che questo materiale è più avanzato del resto del testo.
Per questo tutorial, suggerisco di utilizzare solo programmi di base. Per esempio, Notepad (per Windows), TextEdit (per Mac) o KEdit (per KDE) andranno benissimo. Una volta capiti i principi, sarà possibile passare a programmi più avanzati, o anche programmi commerciali, come Style Master, Dreamweaver o Cssedit. Ma per il primo foglio di stile CSS, sarà bene non farsi distrarre da troppe caratteristiche avanzate.
Non devono essere utilizzati wordprocessor, come Microsoft Word o OpenOffice. Questi programmi generalmente realizzano file che un browser Web non può leggere. Per HTML e CSS, occorre editare i file di puro testo.
Il primo passo consiste nell'aprire l'editore di testo (Notepad, TextEdit, KEdit, o altro), cominciare con una finestra vuota e scrivere:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
In realtà, non è necessario scrivere: è possibile copiare ed incollare da questa pagina Web nell'editor.
 La prima linea del file HTML dice al browser di quale tipo di HTML si tratta (DOCTYPE significa Tipo di Documento). In questo caso si tratta di HTML versione 4.01.
La prima linea del file HTML dice al browser di quale tipo di HTML si tratta (DOCTYPE significa Tipo di Documento). In questo caso si tratta di HTML versione 4.01.
Le parole con < e > sono chiamate tag e, come si nota, il documento è tutto contenuto all'interno di tag <html> e </html>. Fra <head> e </head> c'è spazio per vari tipi di informazioni che non sono mostrate sullo schermo. Troviamo il titolo del documento, ma in seguito aggiungeremo anche il foglio di stile CSS.
Il <body> è dove va il testo del documento. In linea di principio, cì verrà mostrata ogni cosa immessa lì, ad eccezione per i testi all'interno di <!-- e -->, che sono commenti. Il browser li ignorerà.
Dei tag nell'esempio, <ul> introduce un “Elenco non Ordinato”, per esempio, un elenco nel quale gli elementi non sono numerati. Il tag <li> rappresenta l'inizio di un “Elemento di elenco.” Il <p> è un “Paragrafo.” E <a> è un'“Ancora,” che è ciò che crea un link o collegamento.

Il codice HTML mostrato dall'editor KEdit.
 Se si vogliono conoscere i significati dei nomi in <…>, un buon punto di partenza è Getting started with
HTML. Ora, solo due parole sulla struttura del nostro esempio di pagina HTML.
Se si vogliono conoscere i significati dei nomi in <…>, un buon punto di partenza è Getting started with
HTML. Ora, solo due parole sulla struttura del nostro esempio di pagina HTML.
Da notare che non ho chiuso gli elementi “li” e “p”. In HTML (ma non in XHTML), è possibile omettere i tag </li> e </p>, cosa che ho fatto qui, per rendere il testo un pò più facile da leggere. E' sempre possibile aggiungerli, se si preferisce. Io consiglio ad esempio di chiudere sempre i tag! Quindi agite autonomamente e chiudeteli.
Supponiamo che questa sia la pagina di un sito Web con molte pagine simili. Come è comune per molte pagine Web, questa ha un menu che collega ad altre pagine sul nostro sito ipotetico, un contenuto unico ed una firma.
Ora, selezionare “Salva come…” dal menu Archivio, andare nella cartella dove si vuole salvare il file e salvare il file come “mypage.html”. Non si chiuda ancora l'editor, perché servirà ancora.
(Se si sta utilizzando TextEdit per Mac, bisognerà prima dire a TextEdit che il testo è puro testo, andando nel menu Formato e selezionando “Converti in formato testo”. Poi, quando si salva il file e TextEdit propone di aggiungere l'estensione “.txt” al file, scegliere “Non aggiungere.” A volte il Mac prova ad essere troppo intelligente…)
Poi, si apra il file in un browser, in questo modo: trovare il file con il file manager (Windows Explorer, Finder o Konqueror) e cliccare o fare doppio clic sul file “mypage.html” Questo dovrebbe aprirsi nel browser di default (se non succede, aprire il browser e trascinare il file su di esso).
Come si nota, la pagina sembra piuttosto noiosa…
Probabilmente si vedrà del testo nero su uno sfondo bianco, ma questo dipende da come è configurato il browser. Una sempice cosa che si può fare per rendere la pagina più attraente è aggiungere alcuni colori. (Lasciare il browser aperto, ci servirà in seguito.)
Cominceremo con un foglio di stile incorporato nel file HTML. In seguito, metteremo l'HTML e il CSS in file separati. E' buona cosa separare i file, poiché diventa più semplice usare lo stesso foglio di stile per numerosi file HTML: sarà sufficiente scrivere il foglio di stile solo una volta. Ma, al momento, è sufficiente lasciare ogni cosa in un solo file.
E' necessario aggiungere un elemento <style> al file HTML. Il foglio di stile sarà all'interno del documento. Così, si ritorni alla finestra dell'editor ed si aggiungano le seguenti cinque linee nella parte di testa del file HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[etc.]
Le linee da aggiungere sono qui mostrate in rosso. La prima linea dice che questo è un foglio di stile e che è scritto in CSS (“text/css”). La seconda linea dice che aggiungiamo stile all'elemento “body”. La terza linea definisce il colore del testo in viola e le linee succesive definiscono il fondo in una specie di giallo verdastro.
 I fogli di stile nei CSS sono costituiti da regole. Ogni regola è formata da tre parti:
I fogli di stile nei CSS sono costituiti da regole. Ogni regola è formata da tre parti:
L'esempio mostra che le regole possono essere combinate. Qui abbiamo definito due proprietà, così che potremmo aver scritto due regole separate:
body { color: purple }
body { background-color: #d8da3d }
ma poiché entrambe le regole riguardano 'body', abbiamo scritto solo una volta “body” e messo le proprietà ed i rispettivi valori insieme. Per maggiori informazioni sui selettori, vedi il Capitolo 2 di Lie & Bos.
Il colore di fondo dell'elemento 'body' sarà anche il colore di fondo dell'intero documento. Non abbiamo definito eventuali espliciti colori di fondo di altri elementi (p, li, address…), così il loro colore di fondo sarà nessuno (oppure, sarà trasparente). La proprietà 'color' definisce il colore del testo per l'elemento 'body', ma tutti gli altri elementi al'interno di 'body' ereditano quel colore, se non sovrascritto in maniera esplicita. (Aggiungeremo altri colori in seguito.)
Ora, salvare pure il file (usare “Salva” dal menu Archivio) e ritornare alla finestra del browser. Se si clicca sul bottone di “Ricarica” la finestra dovrebbe cambiare il suo contenuto dalla pagina “noiosa” ad una colorata (ma ancora piuttosto noiosa). Lontano dall'elenco dei link in alto, il testo ora dovrebbe essere viola su un fondo giallo che va sul verdastro.

La pagina, ora che sono stati aggiunti alcuni colori, così come viene mostrata da un browser.

I colori possono essere specificati in molti modi. Questo esempio ne mostra due di essi: con il nome (“purple”) e con il codice esadecimale (“#d8da3d”).
Ci sono circa 140 nomi di colori mentre i codici esadecimali sono disponibili per circa 16 milioni di colori. Aggiungi un tocco di stile dà maggiori informazioni su questi codici.
Un'altra cosa che è semplice da realizzare è fare distinzioni nei font per i vari elementi della pagina. Così, definiamo il testo in “Georgia”, ad eccezione degli elementi h1, ai quali daremo “Helvetica.”
Sul Web, non si può mai essere sicuri su quali font gli utenti hanno sui loro computer, cosi noi andremo ad aggiungerne anche di alternativi: se Georgia non è disponibile, Times New Roman o Times vanno anche bene, e se tutti questi falliscono, il browser può usare ogni altro font con grazie (serif). Se Helvetica manca, Geneva, Arial e SunSans-Regular sono molto simili, e se nessuno di questi va bene, il browser può scegliere ogni altro font che è senza grazie (sans-serif).
Nell'editor di testo aggiungere le seguenti linee:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[etc.]
Dopo aver salvato di nuovo il file e premuto “Ricaricare” nel browser, ci dovrebbero essere ora differenti fonts per la testata (heading) e per l'altro testo.

Ora il testo principale ha un font differente dalla testata.
Il menu di navigazione sembra ancora un elenco, invece di un menu. Aggiungiamo allora un pò di stile. Toglieremo il pallino di elenco e sposteremo gli elementi a sinistra, là dove era il pallino. Daremo anche ad ogni elemento il suo sfondo bianco ed un rettangolo nero. (Perché? Nessun motivo particolare, solo perché possiamo.)
Non abbiamo ancora definito come dovrebbero essere i colori dei link, così aggiungiamoli: blu per i link che l'utente non ha ancora visitato e viola per i link già visitati:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
 Per tradizione, i browser mostrano i link con il sottolineato e con colori. In genere, i colori sono simili a quelli specificati qui nell'esempio: blu per i link a pagine che non sono state ancora visitate (o visitate molto tempo prima), viola per i link a pagine che sono state già visitate.
Per tradizione, i browser mostrano i link con il sottolineato e con colori. In genere, i colori sono simili a quelli specificati qui nell'esempio: blu per i link a pagine che non sono state ancora visitate (o visitate molto tempo prima), viola per i link a pagine che sono state già visitate.
Nell'HTML, i link vengono creati con gli elementi <a>, così per specificare il colore, è necessario aggiungere una regola di stile per “a”. Per differenziare i link visitati da quelli non visitati, i CSS forniscono due
“pseudo-classi” (:link e :visited). Queste sono chiamate
“pseudo-classi” per distinguerle dalla classi
attributi, presente direttamente in HTML, per esempio la
class="navbar" nel nostro esempio.
Il tocco finale al foglio di stile è una linea orizzontale per separare il testo dalla firma, alla fine. Useremo 'border-top' per aggiungere una linea tratteggiata sull'elemento <address>:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[etc.]
Ora il nostro stile è completo. Ora, vediamo come possiamo mettere il foglio di stile in un file separato, così che altre pagine possano condividere lo stesso stile.
Ora abbiamo un file HTML con un foglio di stile incorporato. Ma se il nostro sito cresce, molto probabilmente vorremmo che molte pagine possano condividere lo stesso stile. Esiste un metodo migliore rispetto a copiare il foglio di stile in ogni pagina: se mettiamo il foglio di stile in un file separato, tutte le pagine possono puntare ad esso.
Per realizzare un file di foglio di stile, è necessario creare un altro file di testo vuoto. E' possibile scegliere “Nuovo” dal menu Archivio dell'editor, per creare una finestra vuota. (Se si sta utilizzando TextEdit, non si dimentichi di farlo nuovamante di puro testo, utilizzando il menu Formato.)
Poi, tagliare e copiare ogni cosa che è all'interno dell'elemento <style> del file HTML, nella nuova finestra. Non bisogna copiare <style> e </style>. Questi appartengono all'HTML, non ai CSS. Nella nuova finestra dell'editor, ora si dovrebbe avere il foglio di stile completo:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Scegliere “Save come…” dal menu Archivio, fare attenzione a posizionarsi nella stessa directory/cartella dove è presente il file “mypage.html”, e salvare il foglio di stile come “mystyle.css”.
Ora si può tornare alla finestra con il codice HTML. Rimuovere ogni cosa dal tag <style> fino a, e includendo, il tag </style> e sostituirlo con un elemento <link>, come mostrato:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
In questo modo si dirà al browser che il foglio di stile si trova in un file chiamato “mystyle.css” e che poiché non è presente alcuna directory, il browser lo recupererà nella stessa directory dove trova anche il file HTML.
Se si salva il file HTML e lo si ricarica nel browser, non si dovrebbero notare cambiamenti: la pagina ha lo stesso stile, solo che ora lo stile proviene da un file esterno.

Il risultato finale
Il prossimo passo consiste nel porre entrambi i file, mypage.html e mystyle.css sul nostro sito Web. (D'accordo, si potrebbe anche cambiarli un pò, prima…) Come farlo dipende dall'Internet provider scelto.
Per un'introduzione ai CSS, si veda il capitolo 2 di Lie & Bos, o Dave Raggett's intro to CSS.
Altre informazioni, insieme ad altri tutorial, possono essere trovati sulla pagina learning CSS.